Assembly
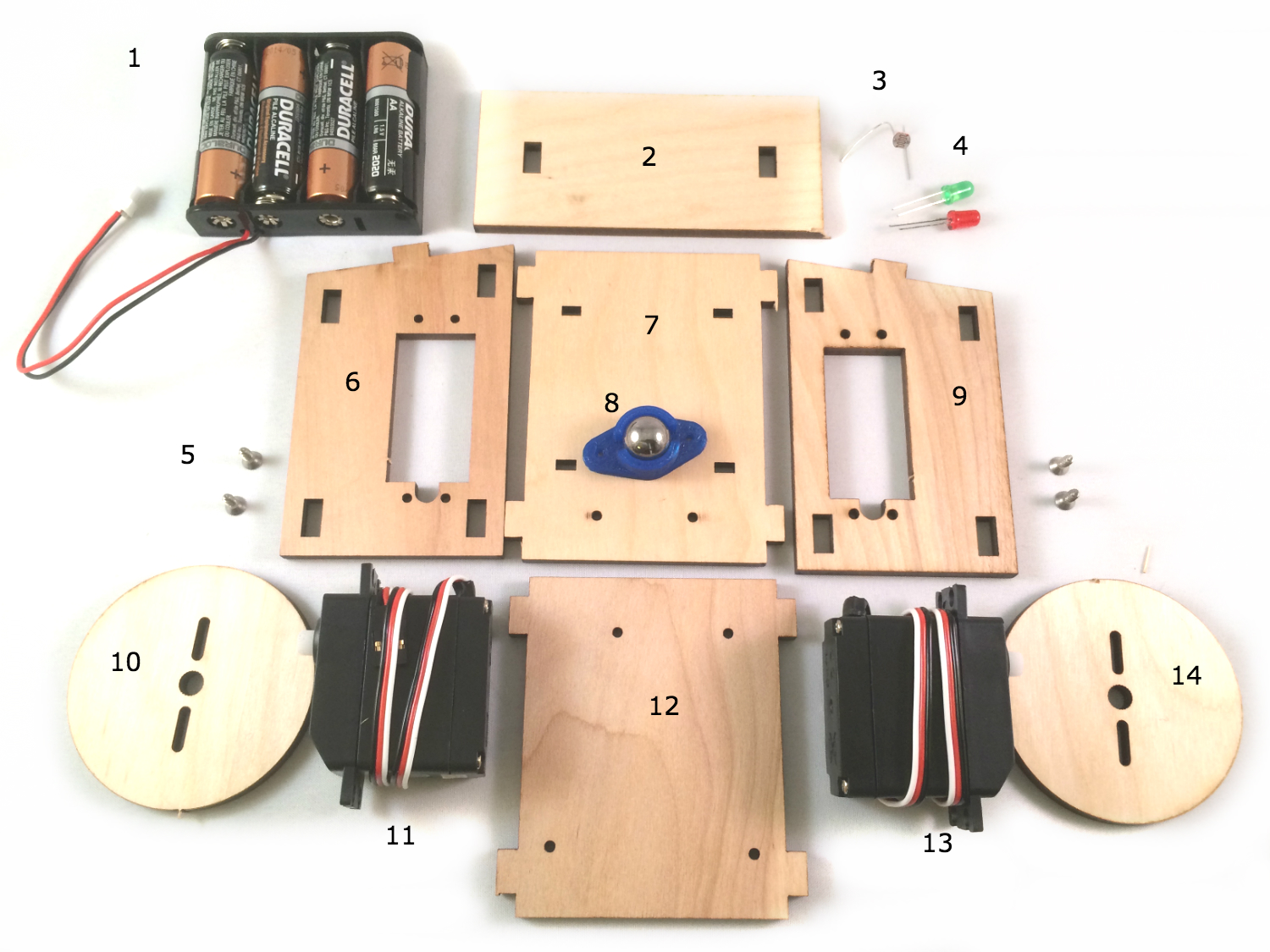
Inventory

- Battery box with 4 AA batteries. A single AA battery provides a 1.5V source, delivered at 700mA; when connected in series, 4 AA batteries provide 6V, delivered at 700mA. All three of the boards can operate with 6V; the Electric Imp and Spark Core will regulate to 3.3V and the Arduino Uno will regulate to 5V. The servos included in the kit operate at 6V.
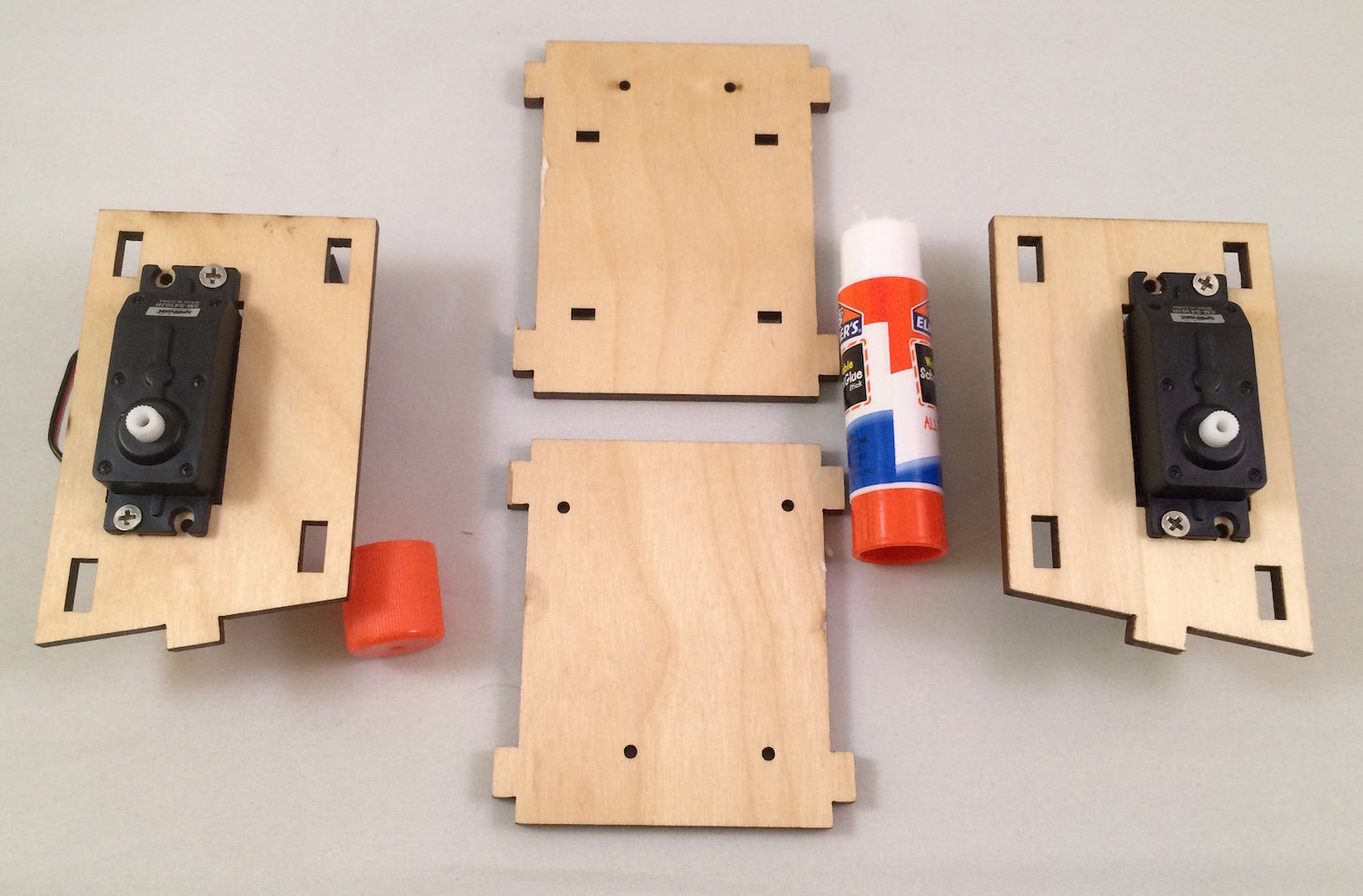
- Front panel
- Photoresistor, or light sensor. This can be sourced from the ARDX Kit and will be used in a later customization of the bot.
- LEDs: one green and one red. These are sourced from the ARDX Kit and will be used in a later customization of the bot.
- Screws; the kit provides 6 and the build will use 2 on each side to secure the servo to the body. The remaining 2 will be used in the Arduino Uno build to fasten the board to the solderless breadboard for that build.
- Left panel
- Bottom panel
- Ball caster; used in this build as the “back wheel” to support the rear of the bot.
- Right panel
- Left wheel
- Left servo
- Top panel
- Right servo
- Right wheel
Preparation
Before proceeding to the assembly step, there are three major preparatory tasks that must be completed. Consider the project blocked until these tasks are complete.
Start a project directory:
mkdir <directory name>Install Node.js modules from npm.
npm init (complete the initialization)
npm install johnny-five
npm install spark-io, npm install -g particle-cli
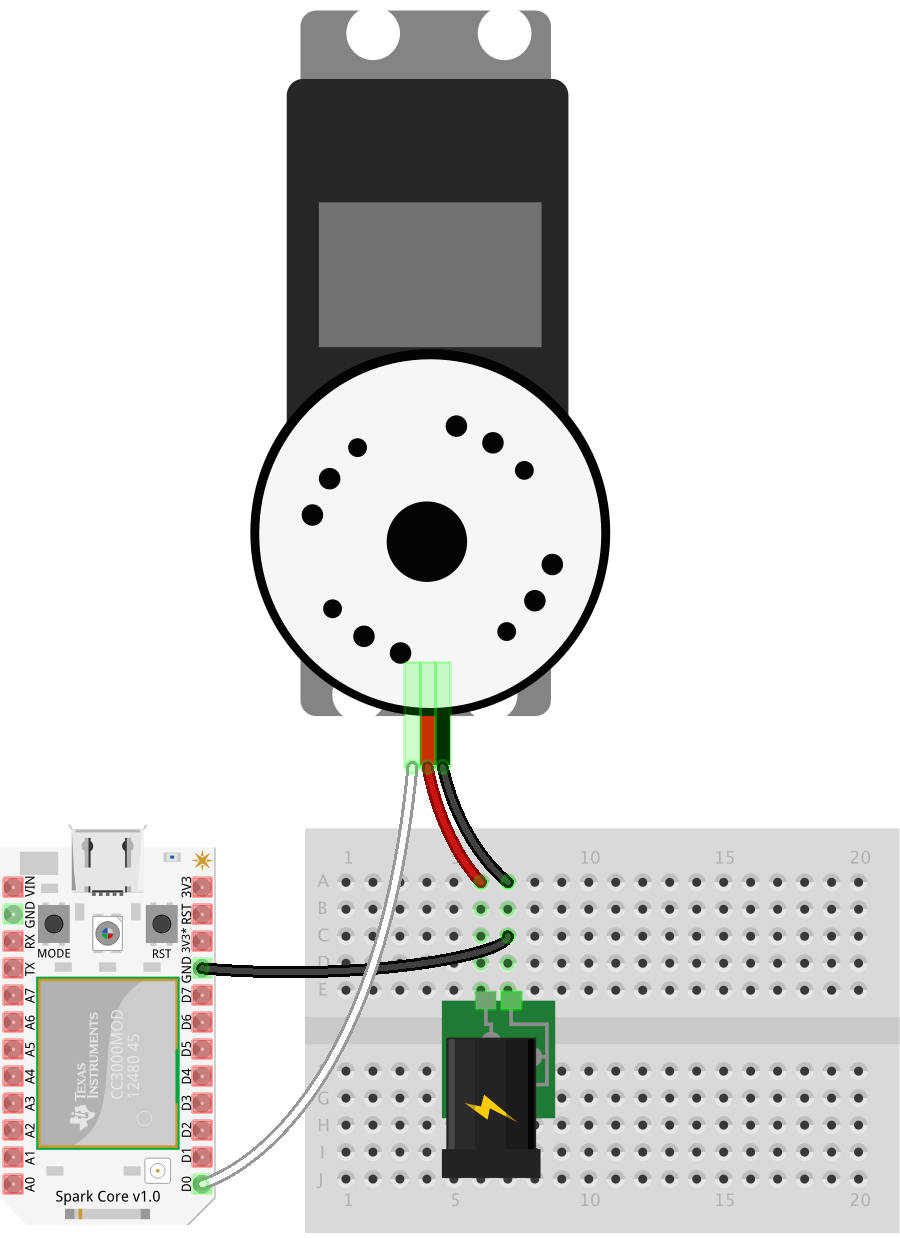
Setup and connection of controller board. Particle Core (requires Internet connected Wi-Fi)
particle setup: this process will set up an account and claim the Particle Core. (More commands and information available here: particle-cli)particle flash REPLACE_WITH_DEVICE_ID voodoo: this will flash the VoodooSpark firmware to the Spark Core with the provided device id. The built-in LED will flash magenta during the upload.Once flashing is complete (as indicated by the built-in LED pulsing cyan), this terminal can closed.
Calibrate the Continuous Servos.
Missing or skipping this step is a direct path to failure.
When a continuous servo’s idle pulse is not calibrated to the available PWM range of the controller board, its behavior will be erratic and uncontrollable. Calibration is simple: send the known idle pulse to the servo and adjust the built-in potentiometer until the servo horn comes to a complete stop. If the servo is not moving when the idle pulse is written to the servo, then it’s safe to assume that the servo is already calibrated. To confirm, adjust the built-in potentiometer in clock-wise and counter clock-wise directions; the horn should respond by turning in the corresponding direction.
To calibrate the servos that came with the SumoBot kit, create a new file called calibrate.js containing the program for the controller board you’re setting up below. The purpose of the program is to connect to the board, initialize a continuous servo instance with the Servo.Continuous class and immediately call the instance’s stop method (which will send the idle pulse to the servo)

// calibrate.js
var five = require("johnny-five");
var Spark = require("spark-io");
var board = new five.Board({
io: new Spark({
token: "token",
deviceId: "device id"
})
});
board.on("ready", function() {
new five.Servo.Continuous("D0").stop();
});
Run the program with the following:
node calibrate.js
While running, adjust the servo’s potentiometer until it comes to a complete stop. This video shows the operation in action:
Assembly
The SumoBot Kit includes an insert that provides a numbered and illustrated assembly guide; while the guide is adequate, this build is different enough to warrant its own set of instructions.
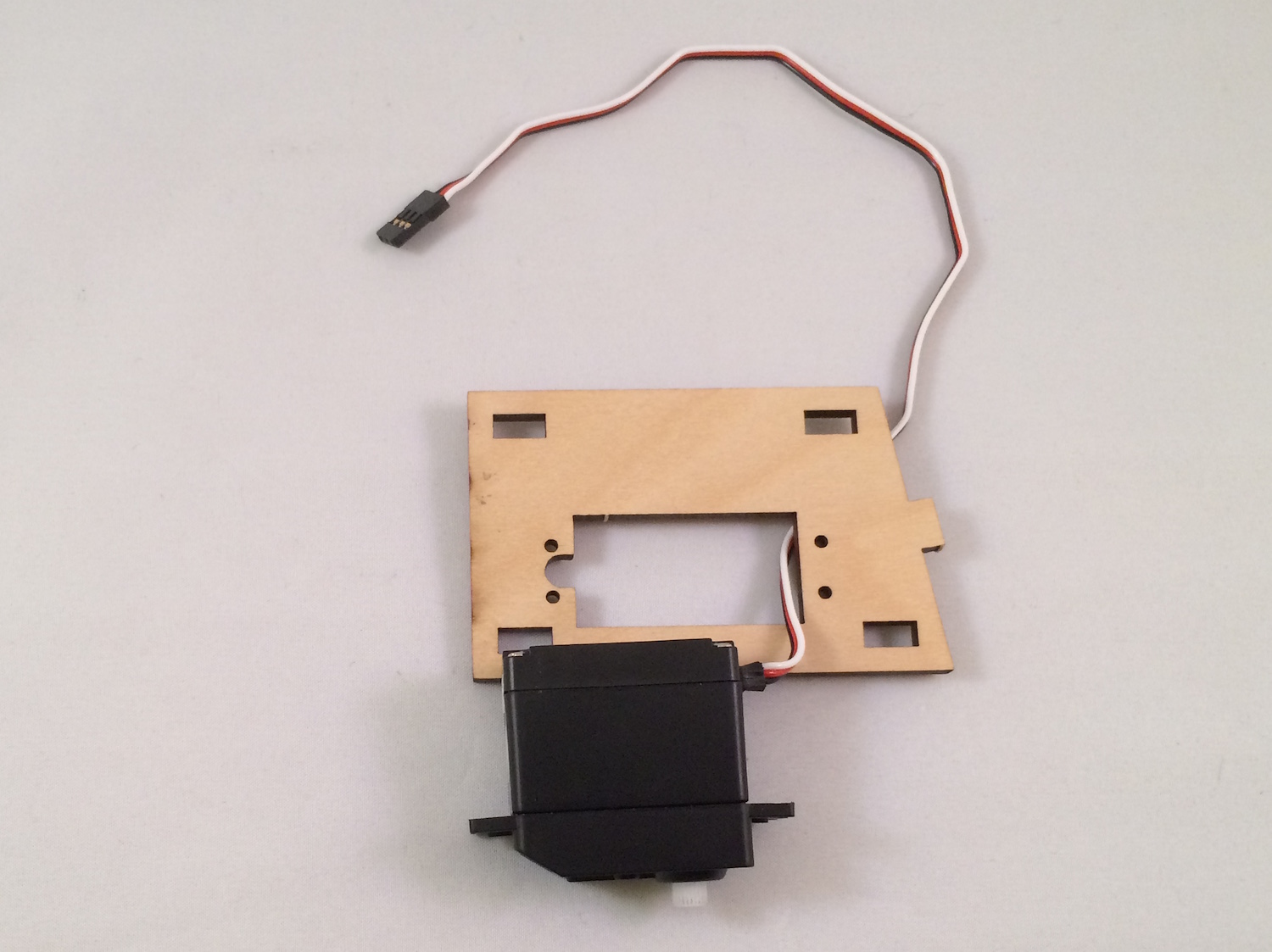
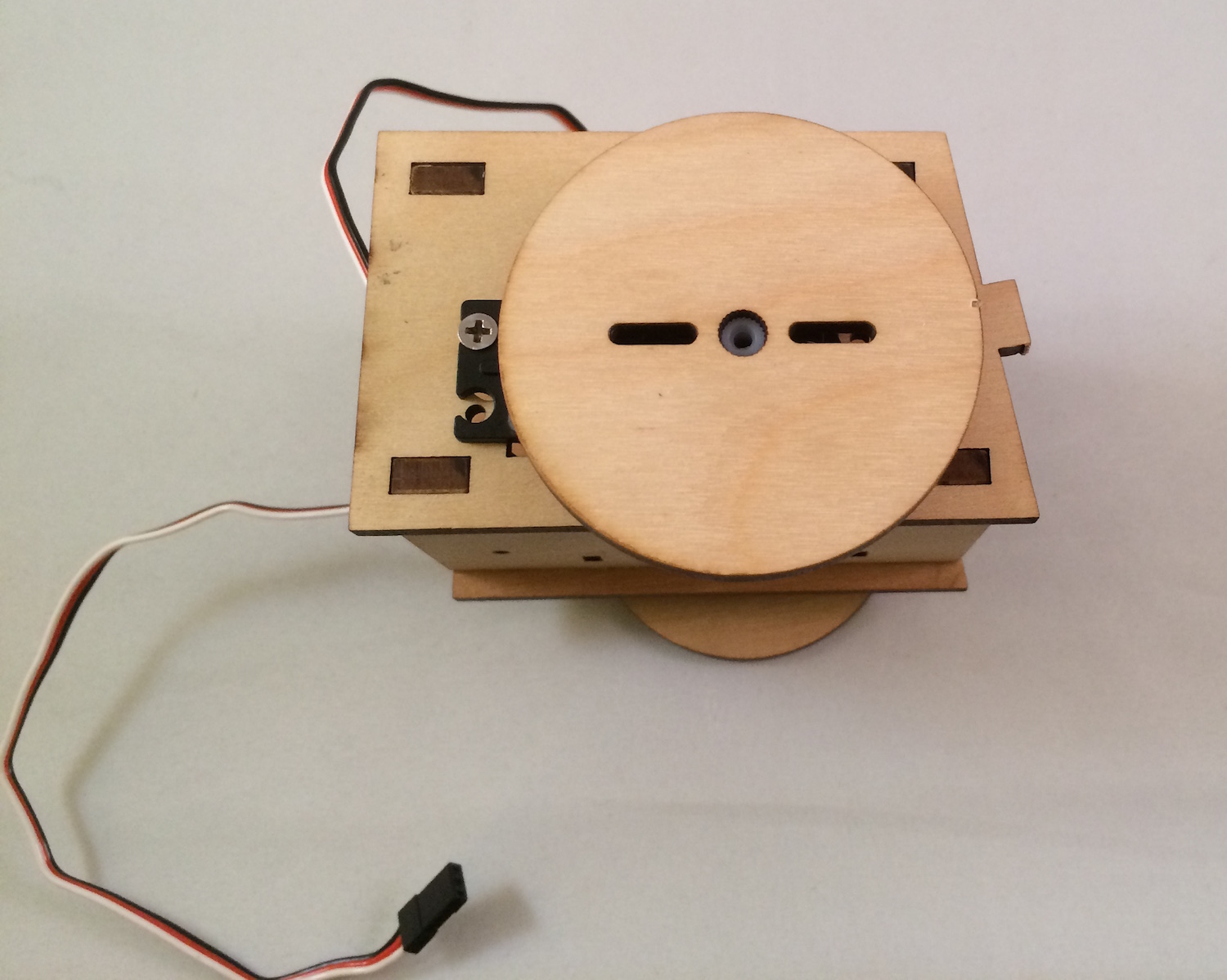
For each side panel, line up a servo so that the horn is closest to the front of that panel. The end of the servo with the wiring harness must be opposite of the cut out notch in the panel that would logically be used to thread the wiring through (which is facing to the back of the bot), but this build ignores that logic ;)

Push the servo through the mounting cut-out and line up its mounting tabs with the through holes in the side panel.
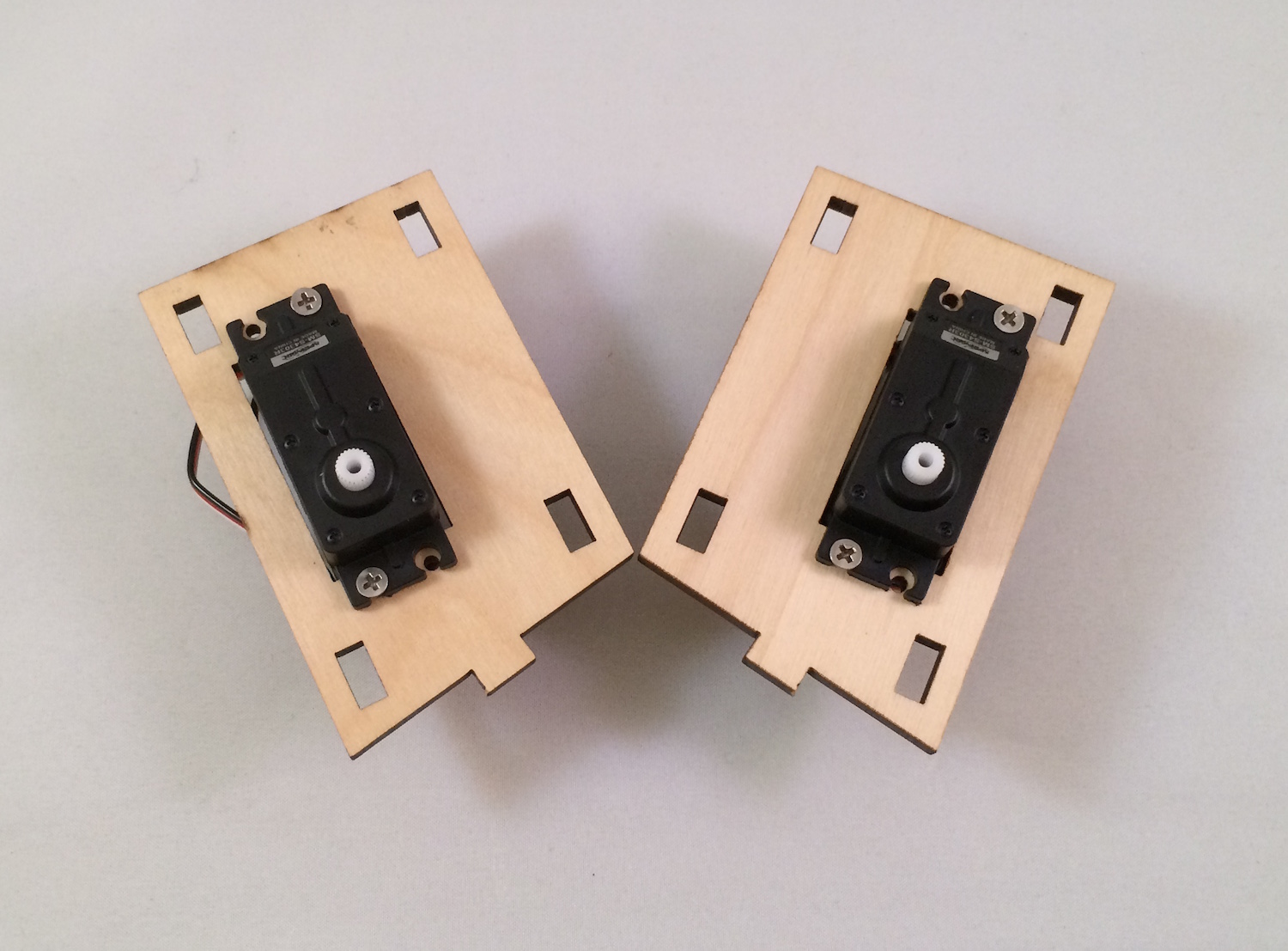
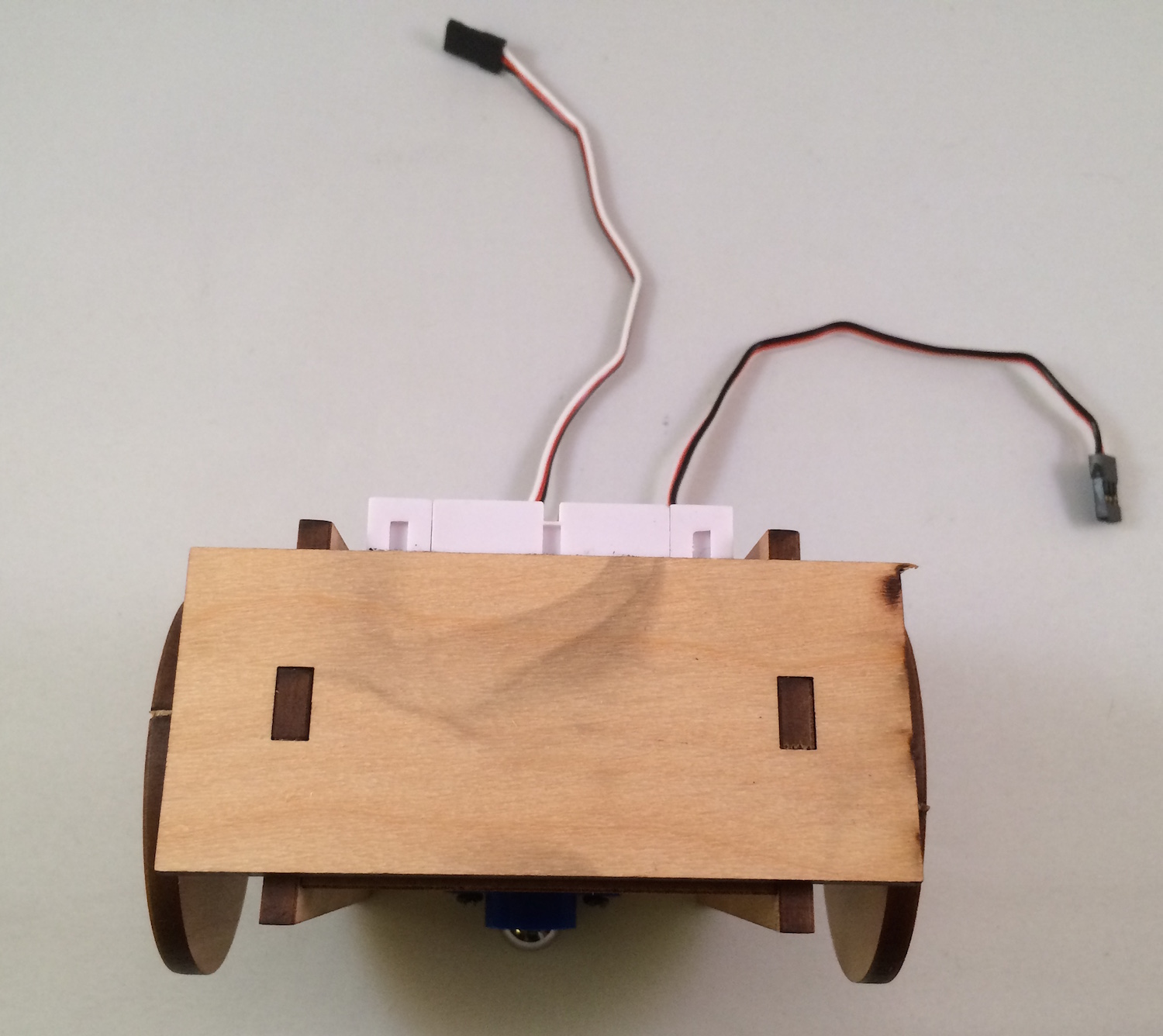
This is what correctly assembled right and left panels look like:

Lay out the (clockwise) bottom, right, top and left panels as shown here:

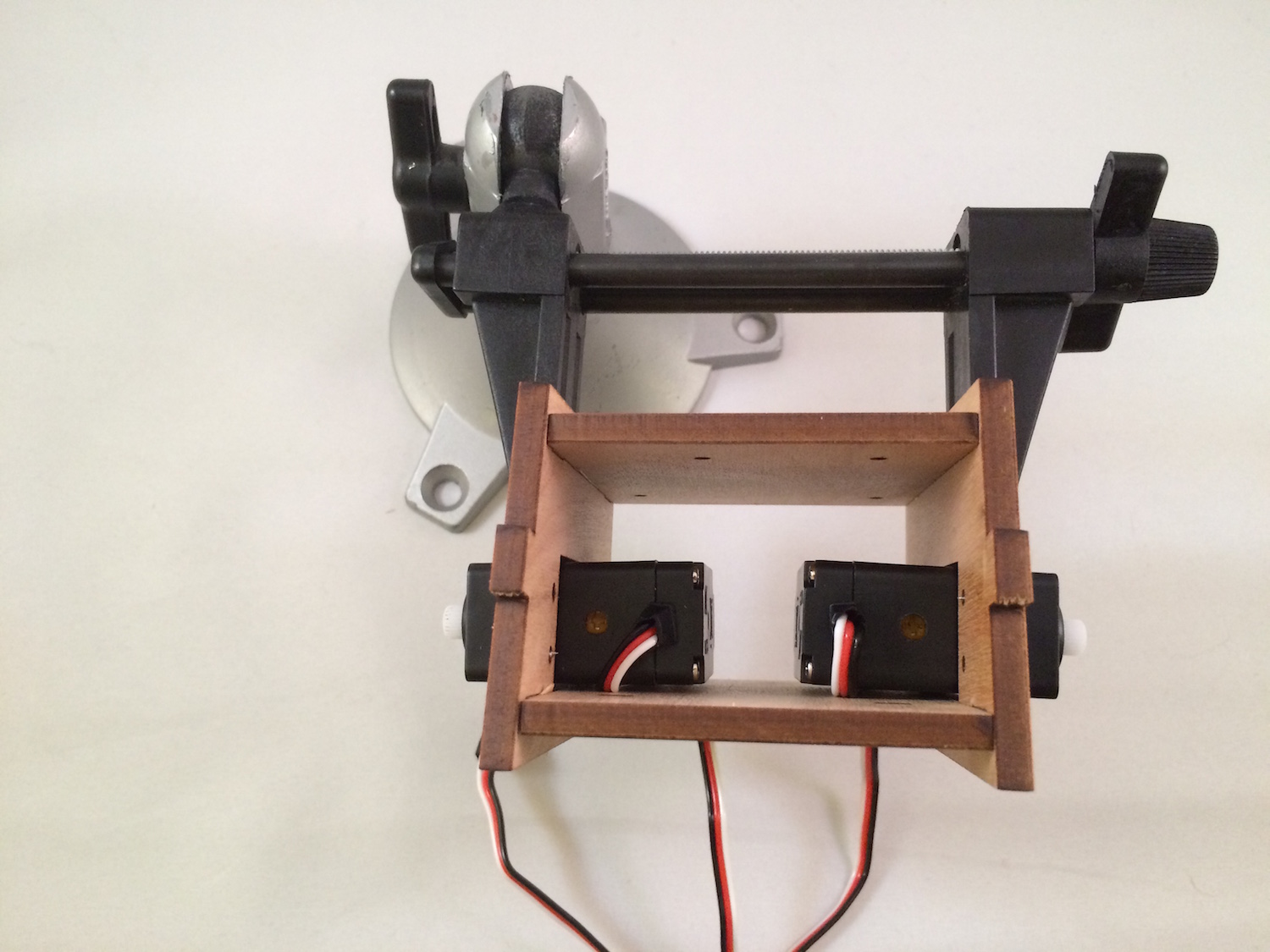
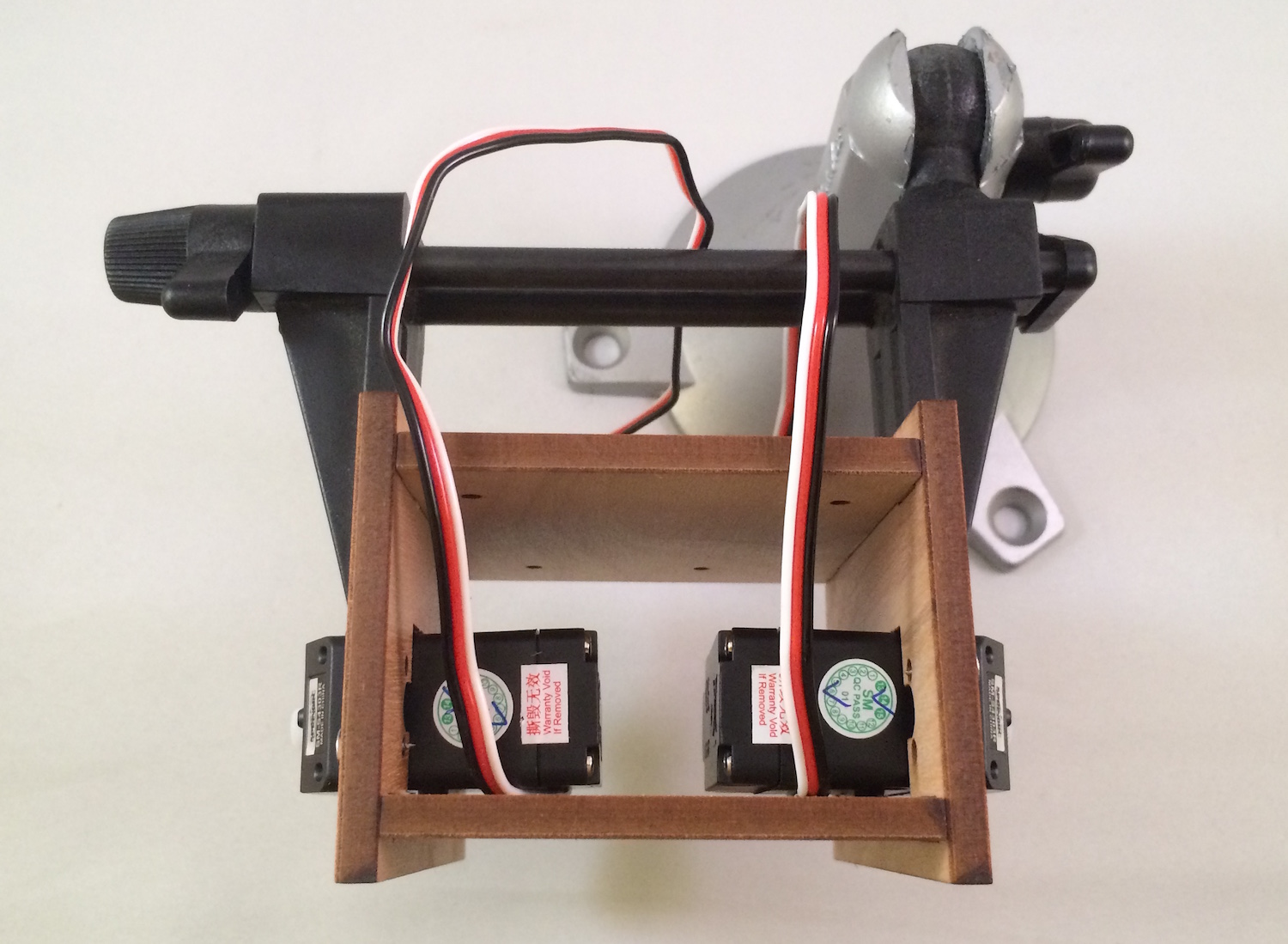
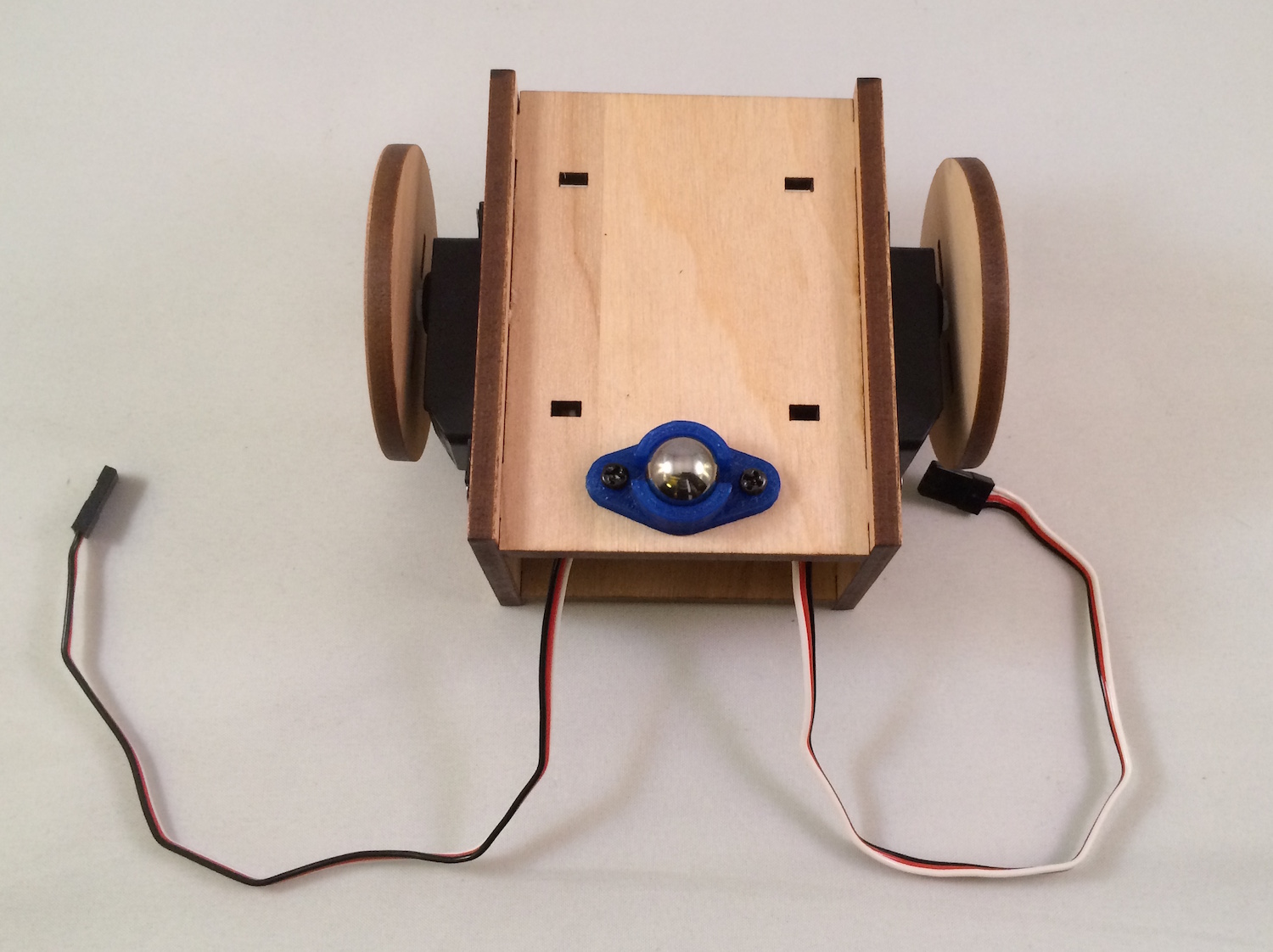
Using a bit of glue at each seam, combine the panels so that they match the following. (Note that the ball caster screws should be in the rear of the assembled bot.)


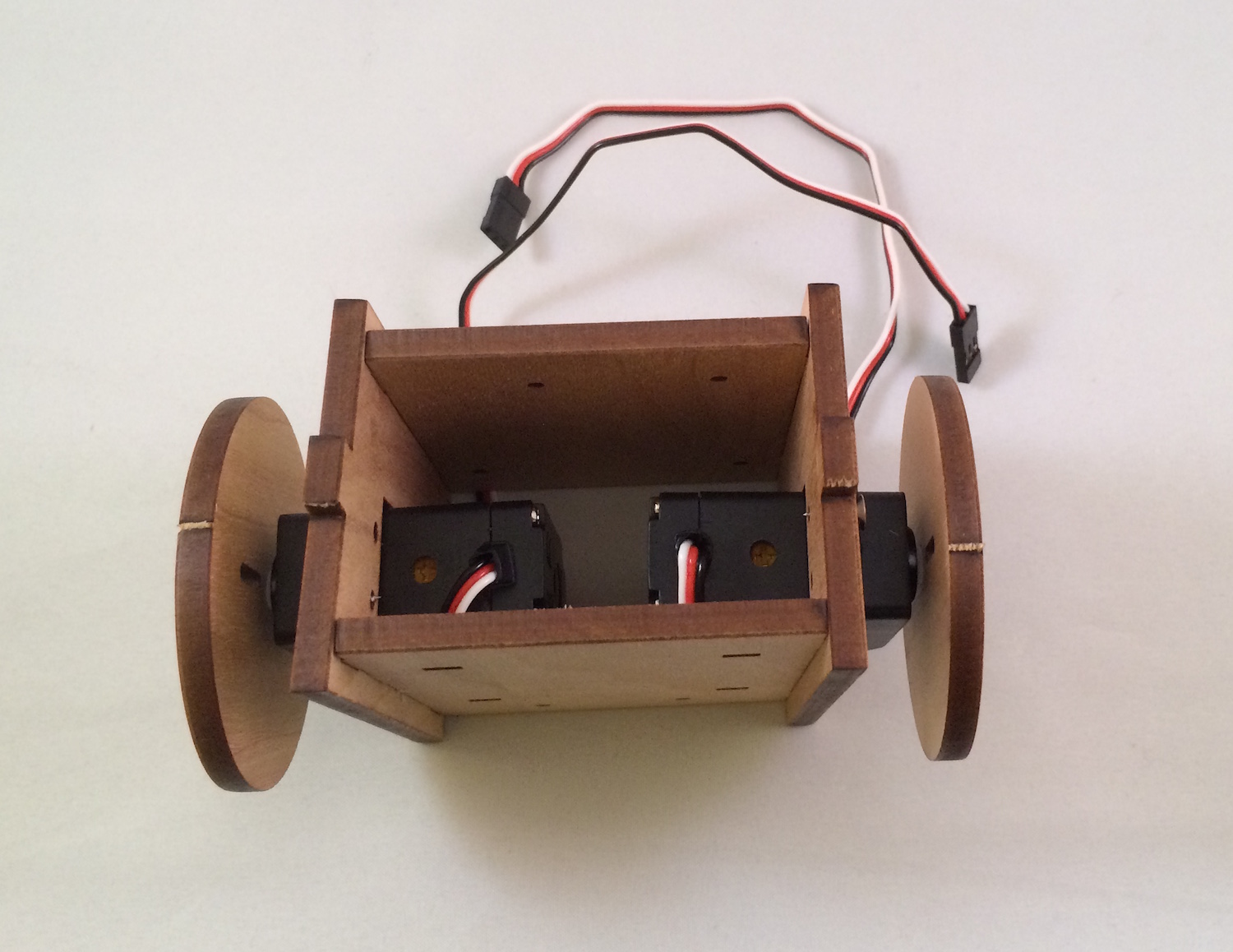
Using adequate force, push the wheels onto the servo horns. Notice that the wheels are notched to match the servo horn.


With two screws from one of the servo accessory bags, screw the ballcaster into the bottom panel:

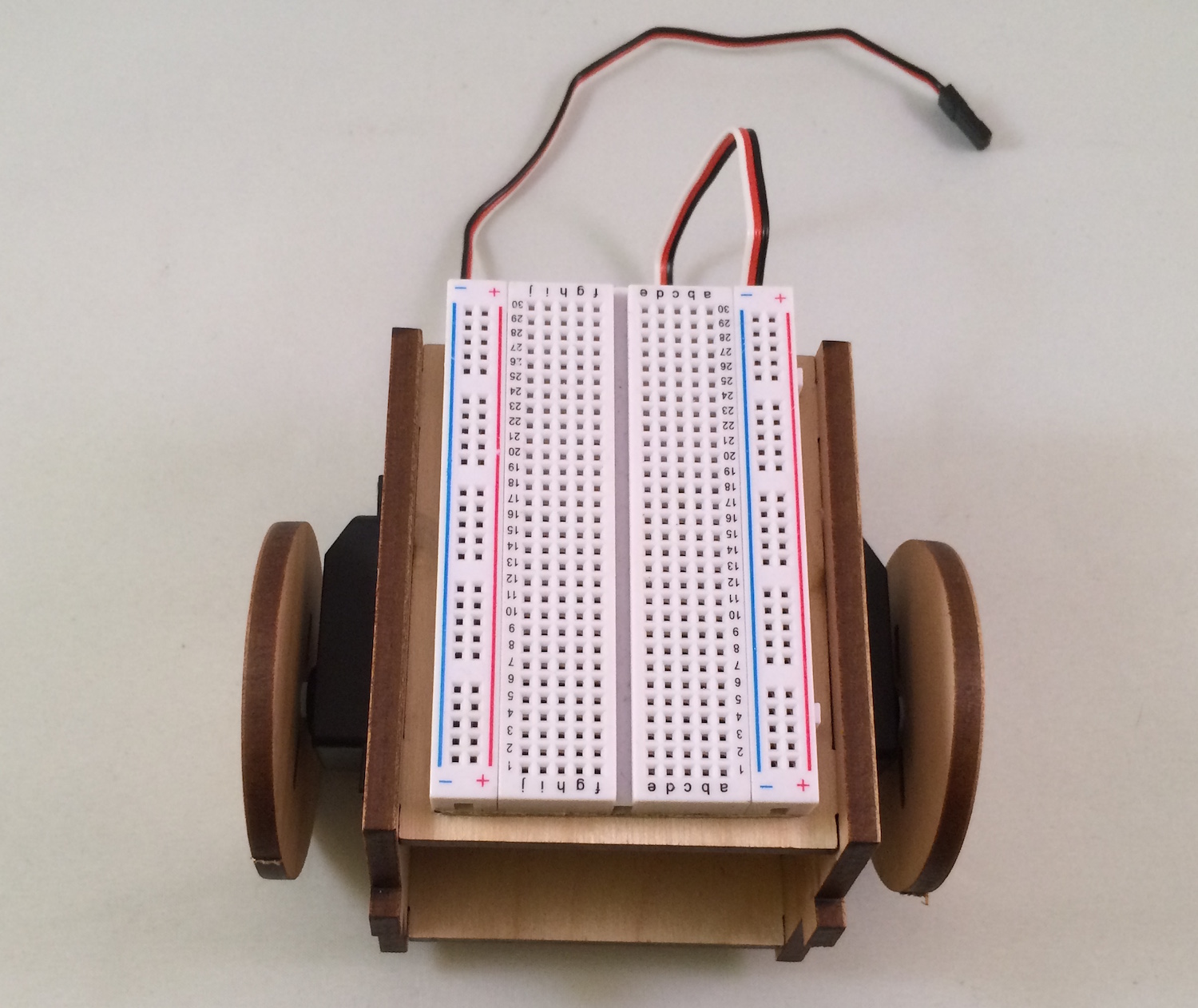
Remove the adhesive backing from the solderless breadboard and attach it directly to the top of the bot:

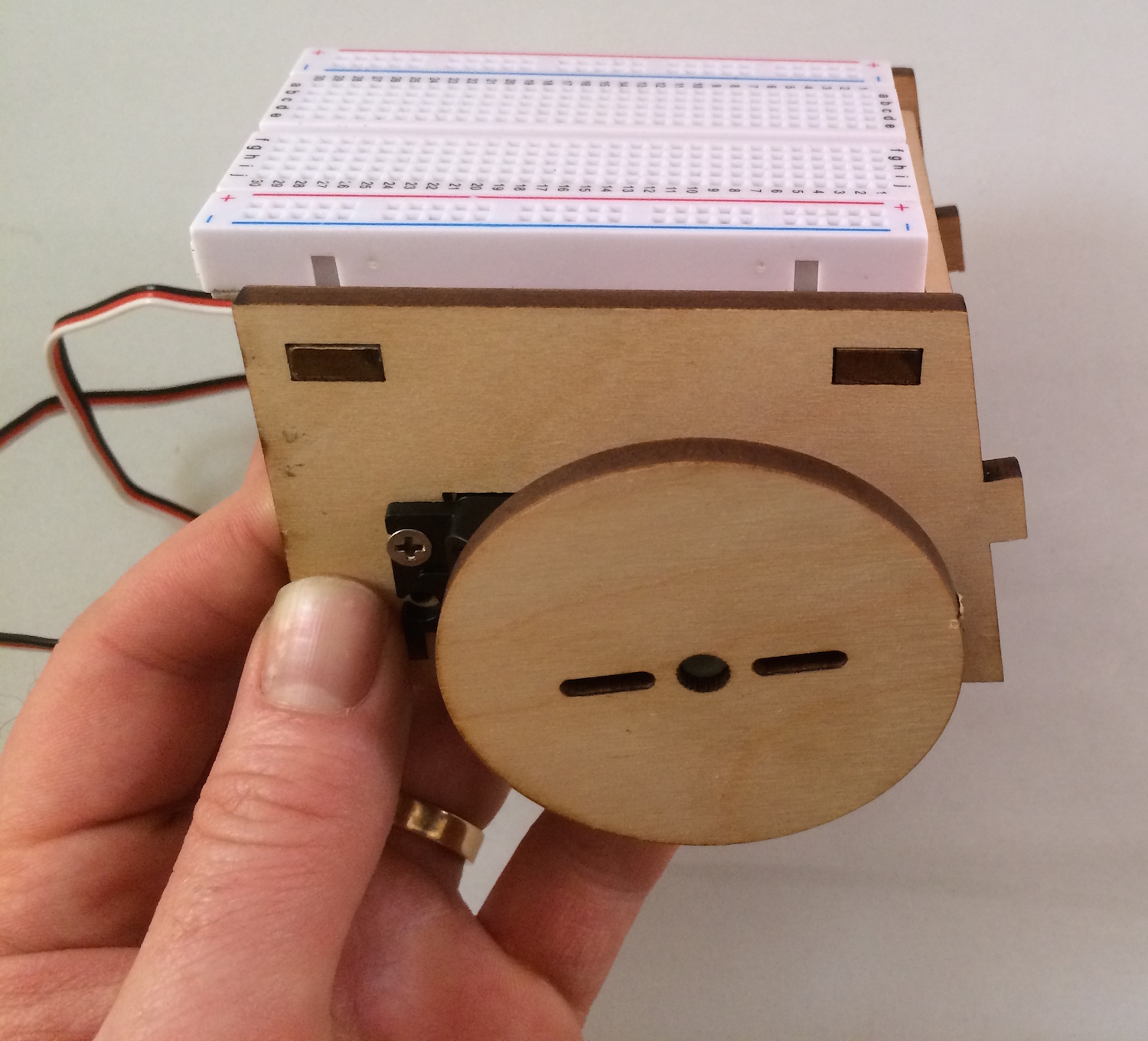
Attach the front panel to the bot (glue is optional, as you may want to customize this later).

Enjoy your assembled robot!

These instructions are adapted from Assembling and Preparing the RobotsConf Sumobot with Johnny-Five by Rick Waldron, creator of Johnny Five